Why use Typescript?

Why we use TypeScript on our Front End
TypeScript has been gaining in popularity in the past couple of years. Now what is TypeScript about? Here’s a little background, JavaScript is a dynamically-typed language. What that means is that the interpreter assigns variables a type at runtime depending on the value’s type. (e.g string, int) While this allows development to be arguably faster, it can slow your debugging process when facing production-level bugs. Onboarding new developers is another good reason for TypeScript. And in today’s modern distributed systems architectures, static typing allows a guarantee that individual pieces fit together.
Just how popular is TypeScript? According to State of JS’s 2019 developer survey — ~80% of JavaScript developers would like to learn TypeScript or would use it again. And in StackOverflow’s 2019 Developer Survey — TypeScript was the third most loved programming technology and the fourth most wanted programming technology.
When I first joined my current team, JSDoc was used to document the JavaScript function signatures. This was great at first, but as time went on, I noticed the comments weren’t entirely accurate and the previous maintainers had moved on to different projects or were working at a different company. I ended up suggesting refactoring the entire codebase and port it over to React with TypeScript.
Let’s dive in to some examples.

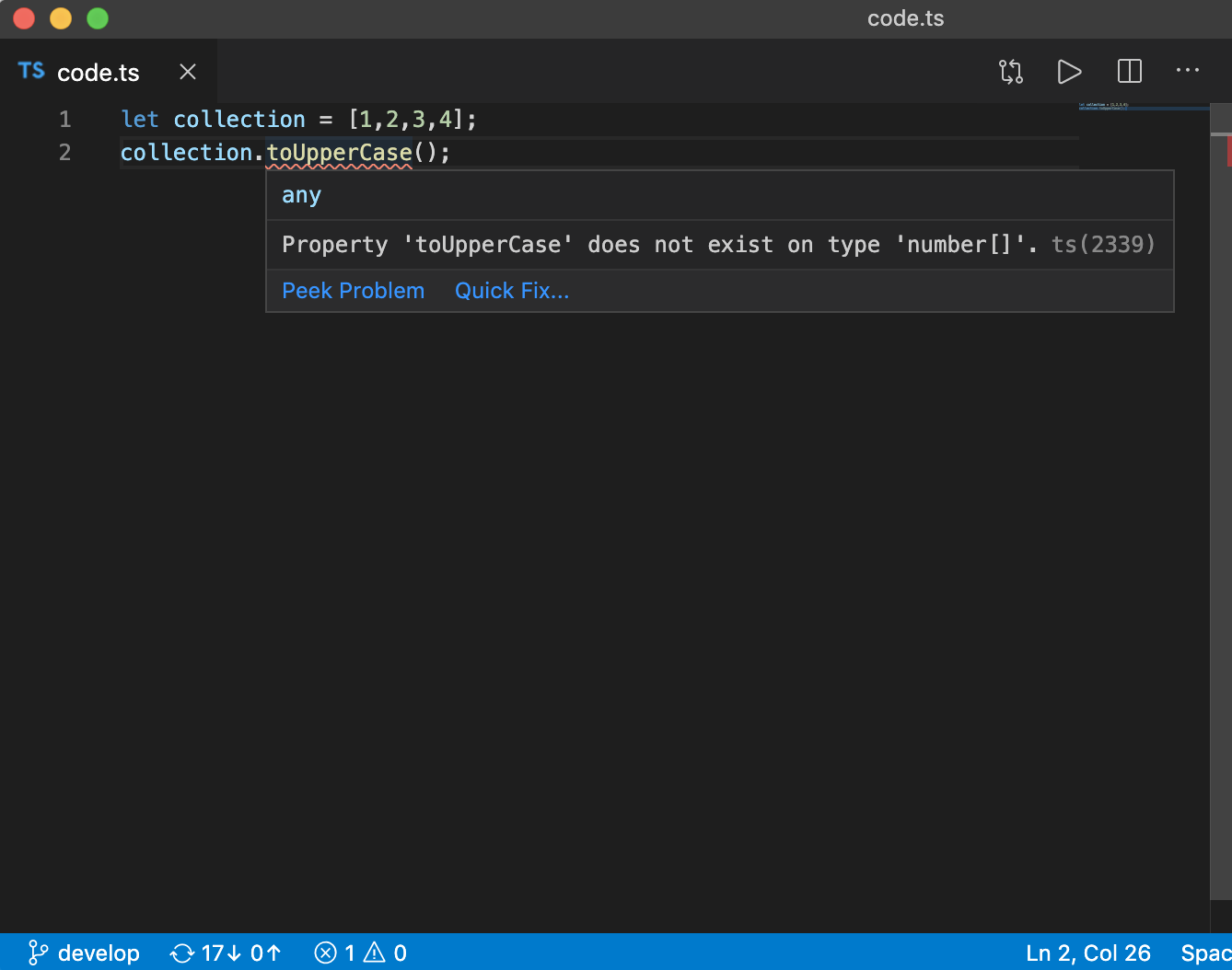
TypeScript does not change how your code behaves at runtime — instead it warns the developer straight inside their IDE’s.
With this example, the type checker understands that .toUpperCase() is a string method that does not exist on an Array.
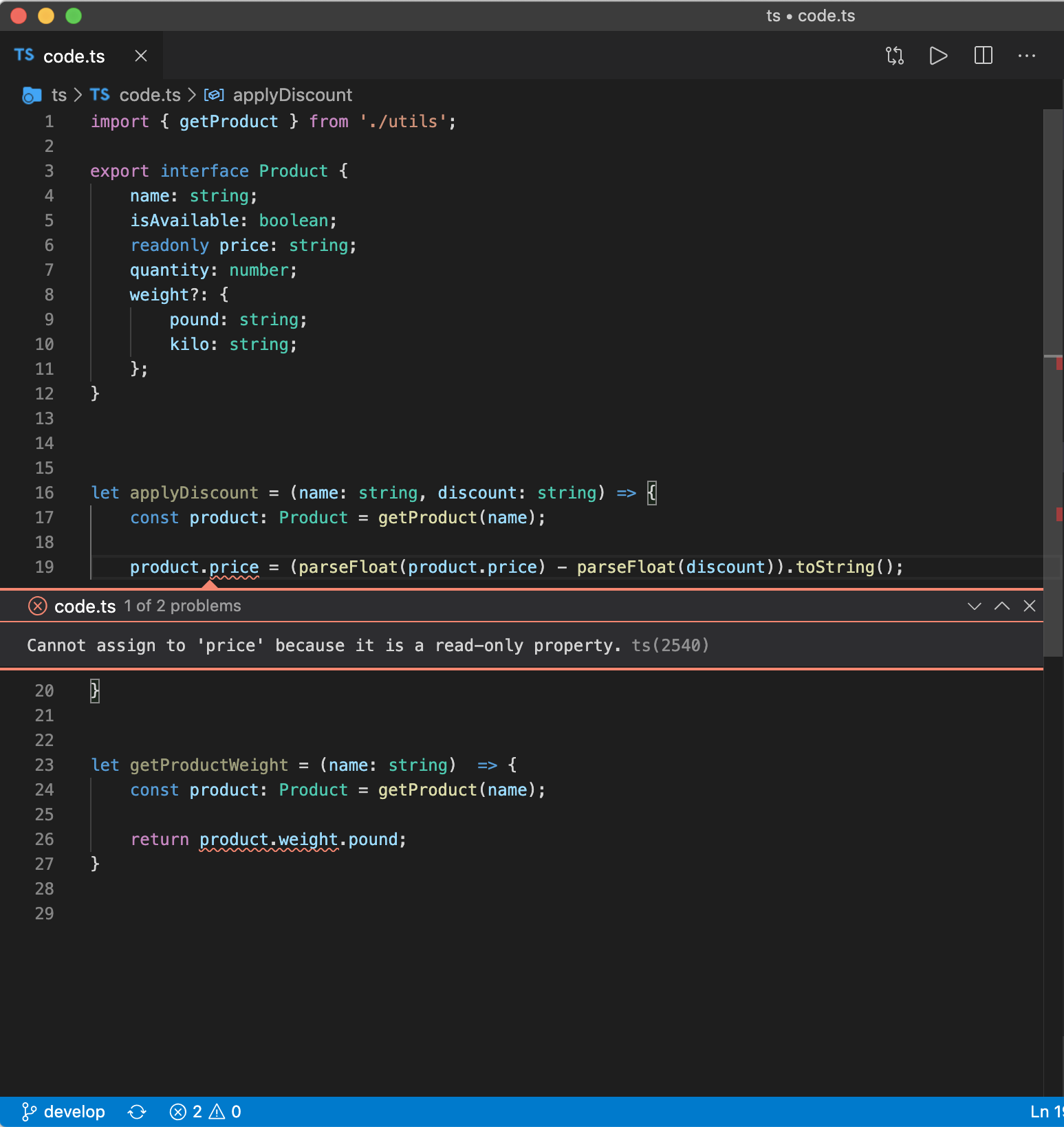
Developer’s can also define their own types with the “interface” keyword. Interfaces allow you to define the shape of the data by assigning data types to properties such as ‘string’, ‘boolean’, and ‘number. It also allows you to specify whether a property is read-only or optional. One of the greatest benefits about Interfaces is that it prevents ambiguity when passing data around. Also, interfaces make it extremely easy to work with backend engineers to define how the data should arrive from the backend.

With this example, I’ve tried to apply a discount directly to the price property and notice how an error warns the user.

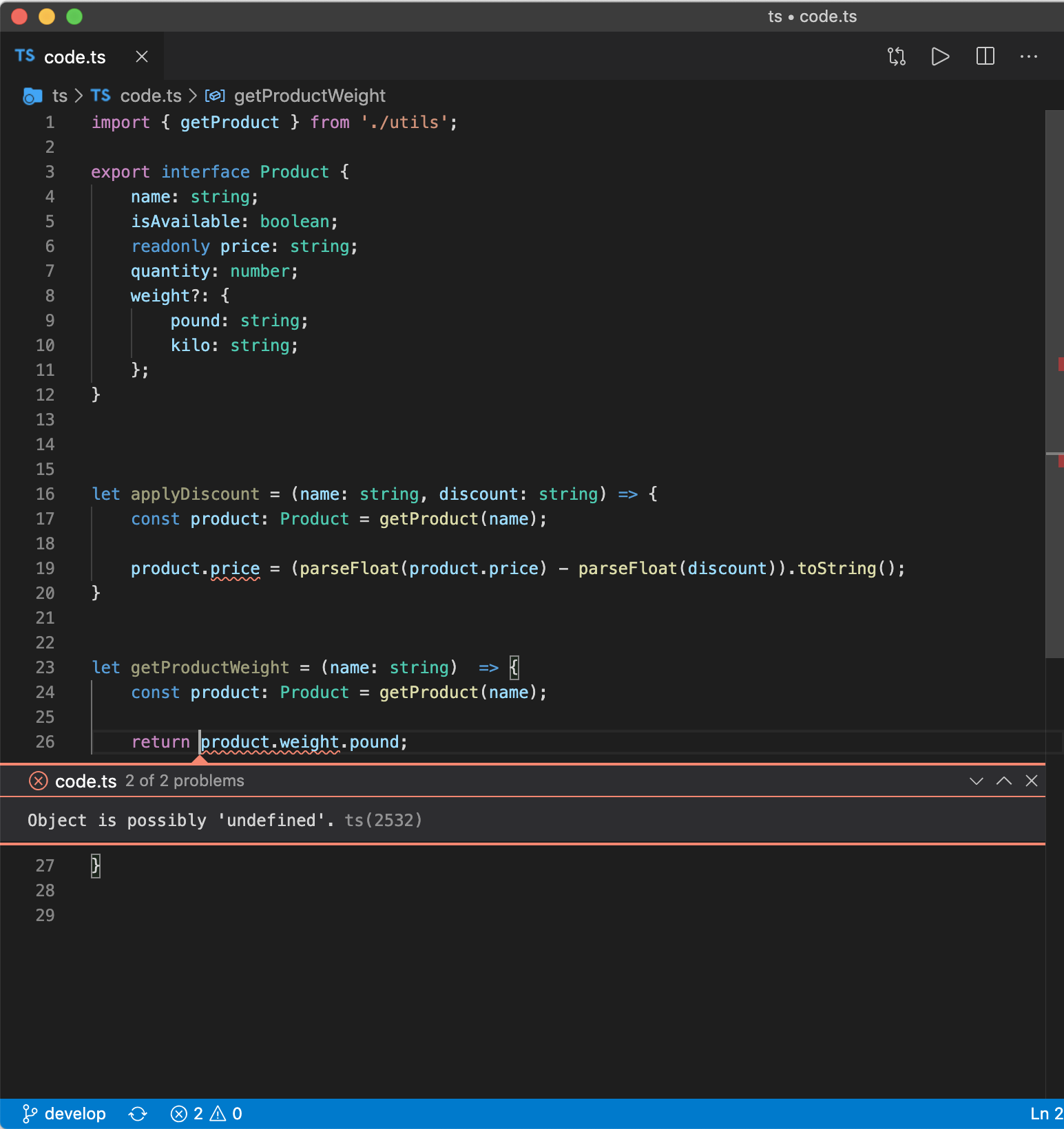
As I mentioned before, there may be some conditions where properties aren’t required. Here’s an example of the pattern. Notice the “?” denoting that the property is optional. The below code demonstrates an example how the type checker will warn the developer that a property could be undefined and that one may want to handle that scenario.
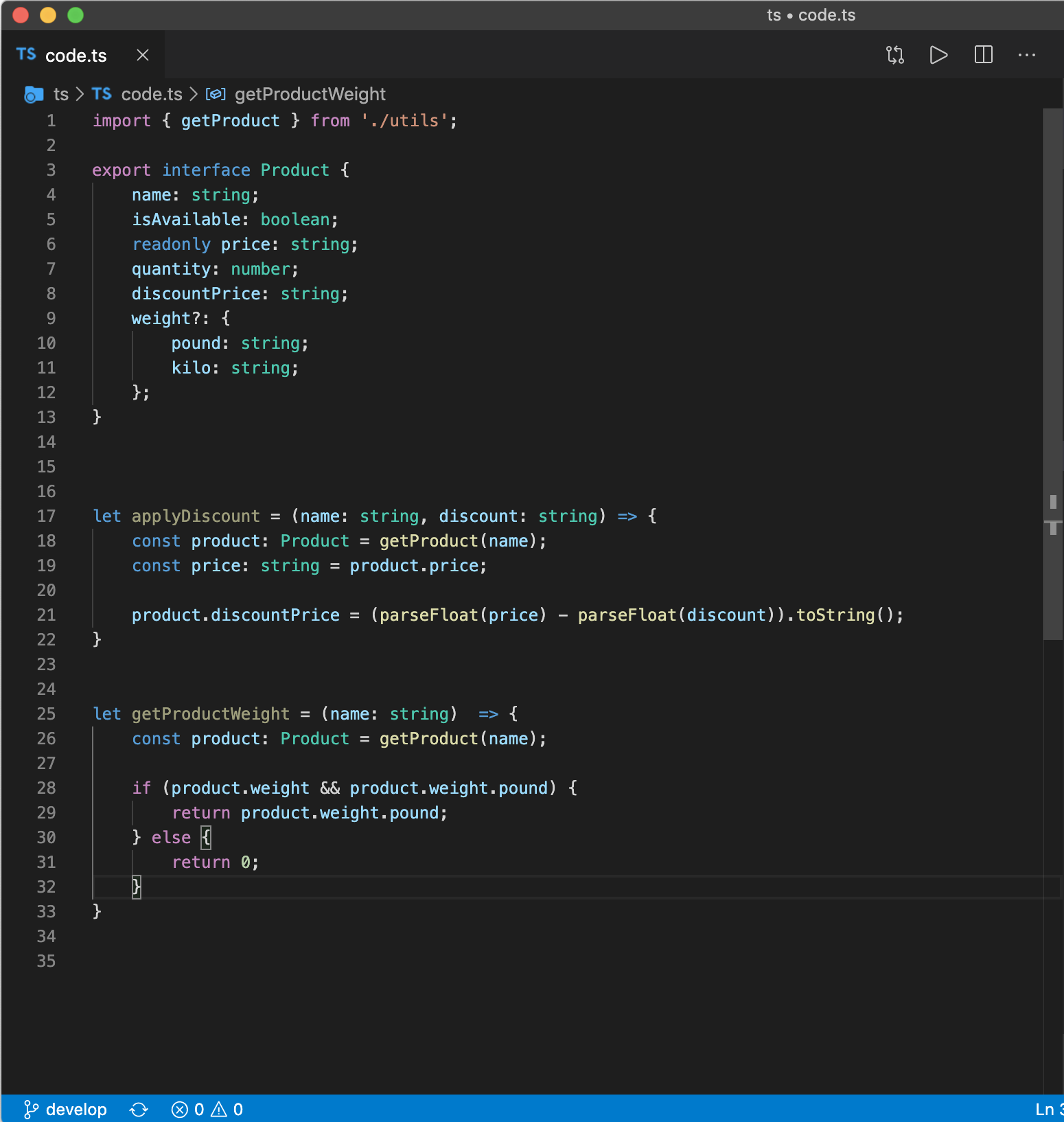
I’ve gone ahead and refactored the code a bit to get ride of the errors.

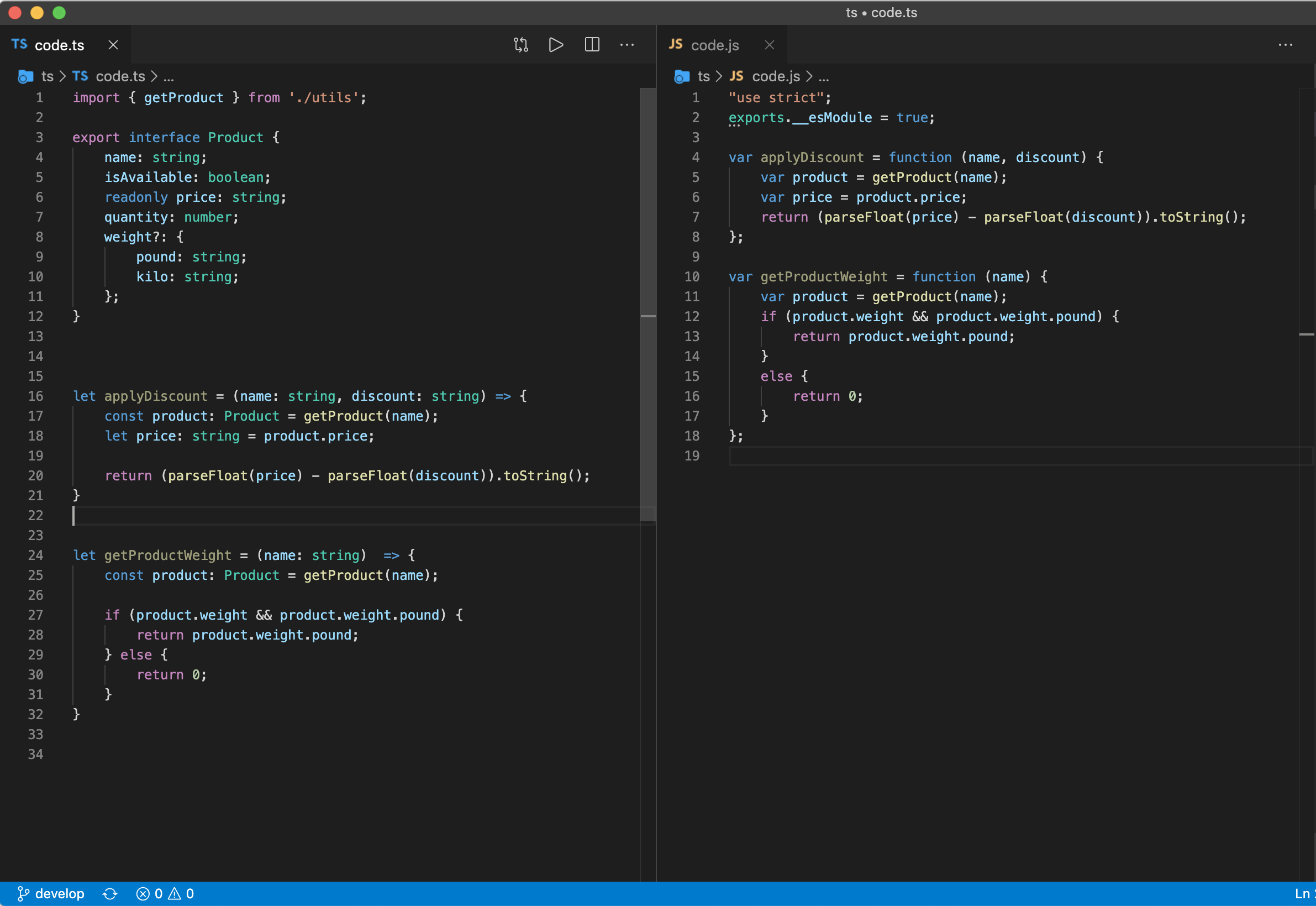
Finally, check out the compiled version of Typescript. Notice how it is just vanilla JavaScript which means there’s no overhead for the end user.

TypeScript integrates really well with other frontend frameworks such as React.
A simple npm install --save-dev @types/react Gets you started without much configuration required.
I was surprised by the number of tiny bugs that appeared when I started converting our codebase. There were plenty of misspelled properties and assumptions that an optional property existed. I spoke to some of the other engineers on different teams going through their own codebase conversion and found out they had similar experiences — which was nice to hear. TypeScript even has a handy tutorial on how to begin migrating your JavaScript codebase! (https://www.typescriptlang.org/docs/handbook/migrating-from-javascript.html)
Another great thing about TypeScript is that it is integrated very well with popular IDE’s. VSCode, Sublime, and Atom all have plugins that have autocomplete suggestions.
If you use Continuous Integration in your project, I recommend adding a TSLint pre-commit hook that automatically tests your TypeScript which means that when it comes time to do a code review for a pull request, we already have confidence that the structural dependencies are up to standards.
However, TypeScript is not without its downsides. It has training costs and people who have experience with strongly-typed languages usually pick up the syntax fairly quickly, but for people who do not, it can be a frustrating experience. A simple solution to this is to begin adding type declarations to some of the more simple pieces of code and build your way up to more complex structures such as inheritance.
So should you use TypeScript? Here are some questions to consider:
- Are your apps big? As your apps grow, TypeScript can help with reducing ambiguity and easier maintenance
- Do you work on a team? As a sole creator of an app, it’s easy to know what each api call does. After all, you’re the person who wrote all of them. However, when your team grows or if you have to look at functions written months ago, having TypeScript can help
- Are non-js developers going to write JS code? Developers who are used to say, Java or C#, will be more comfortable with the code and be more productive.
To get started, check TypeScript’s very own tutorial. (https://www.typescriptlang.org/docs/tutorial.html).
If you enjoyed this post and found it helpful, share it with someone who may also find it useful!
Citations
Did you like this article? Check out these too.
Found this useful? Have a suggestion? Get in touch at blog@hocnest.com.
